 用户脚本 · 样式 · 插件 » 讨论
用户脚本 · 样式 · 插件 » 讨论
[样式]有没有人愿意试试我的bangumi主题
#1 - 2022-2-14 21:52
rabbitohh (学算法竞赛的普通高中生一名 Codeforces&洛谷同名)
地址:
https://github.com/rabbitohh/bangumi-css/releases
https://userstyles.world/style/3225/bangumi(推荐)
最主要的问题是我感觉这破样式对1920*1080以外的屏支持不好,有没有人能试试 似乎没问题
似乎没问题
还没适配关灯效果
推荐同时用以下代码开启高清封面
更新日志:
2023/8/24
-光标会让格子弹起来
-背景换成了粉色(可以自己改)
-适配了bangumi的新ui
2022/2/15
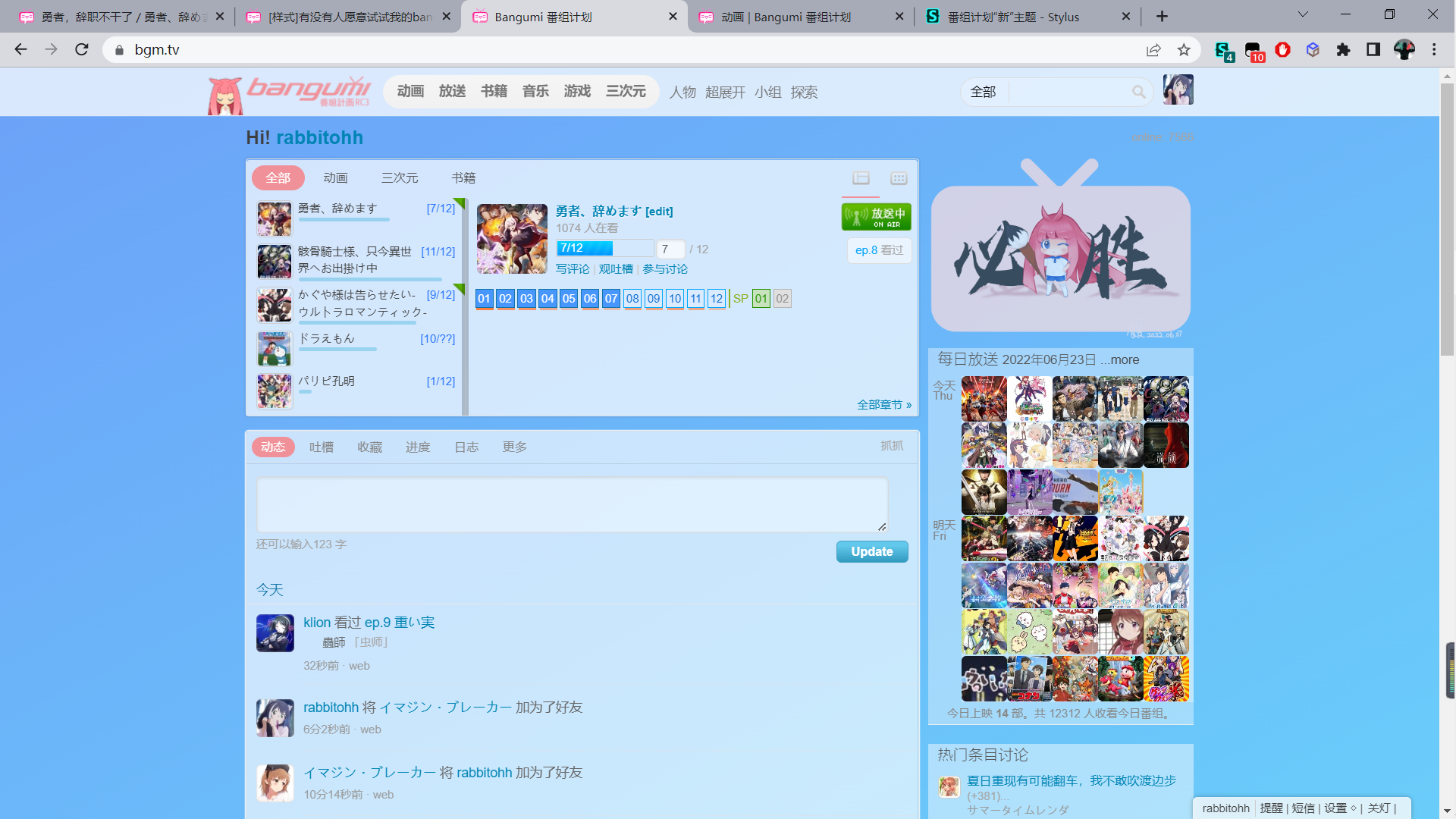
-把超展开首页乐园糊在一起的块分开了
-wiki候选人界面的条条框框删掉了(并没完全删掉)
-把过于靠左的标题往右移了一点
-电波提醒界面的两个标题删掉了一个(帮sai大修个bug(并不 )
)
-输入区半透明并毛玻璃化
-超展开首页乐园区半透明
-覆盖了之前没注意到的几个页面
-优化了magi界面
-增加了一些注释
-上传了userstyles并给主题起了名字(这也算更新内容吗 )
)
2022/2/20
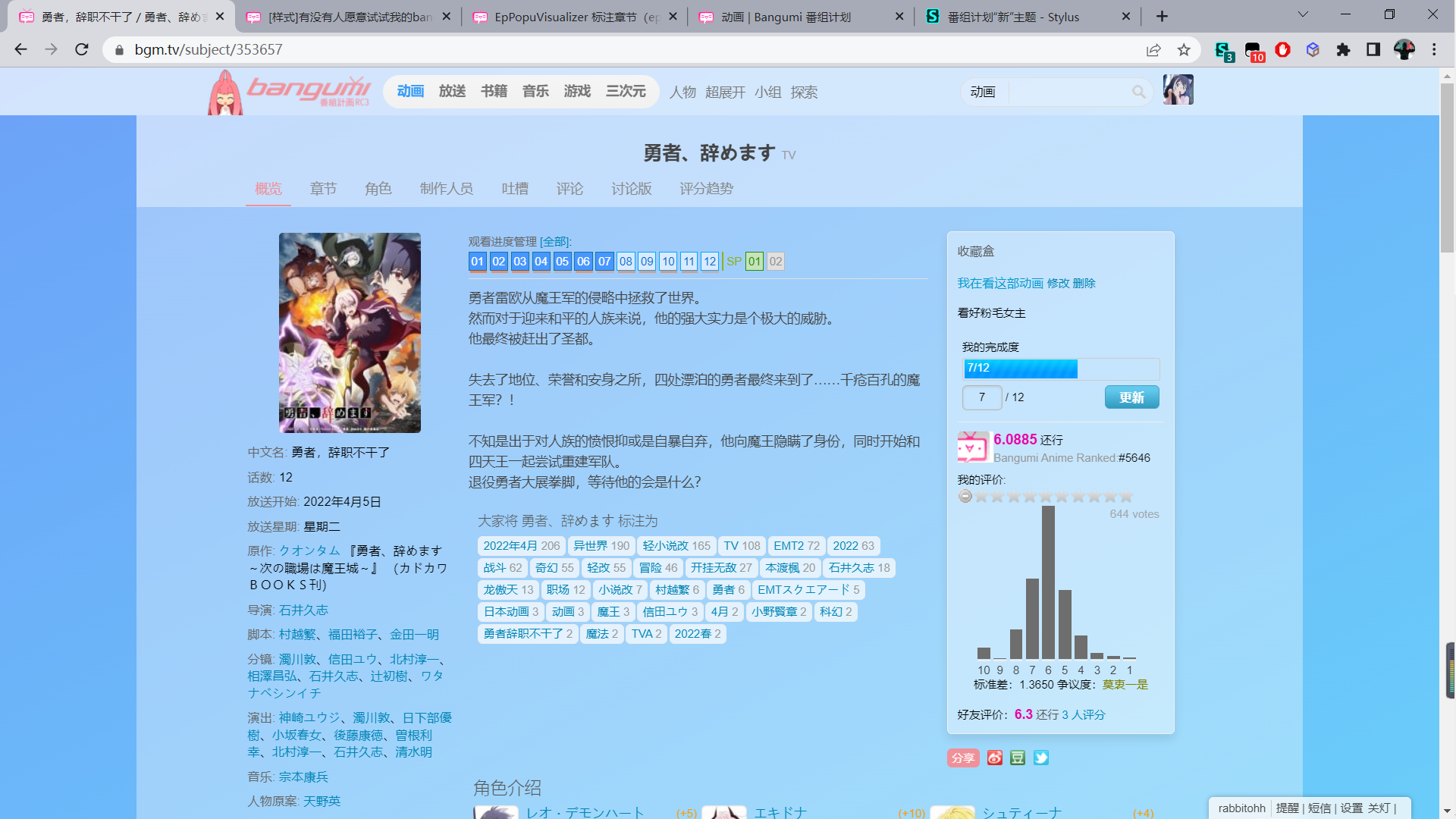
-主要优化了条目页面
-封面放大加了动画(之前的太丑了)
-优化了代码样式(但没完全优化)
-其他小优化
2022/2/26、2022/2/27
-一大堆,请移步github发行版
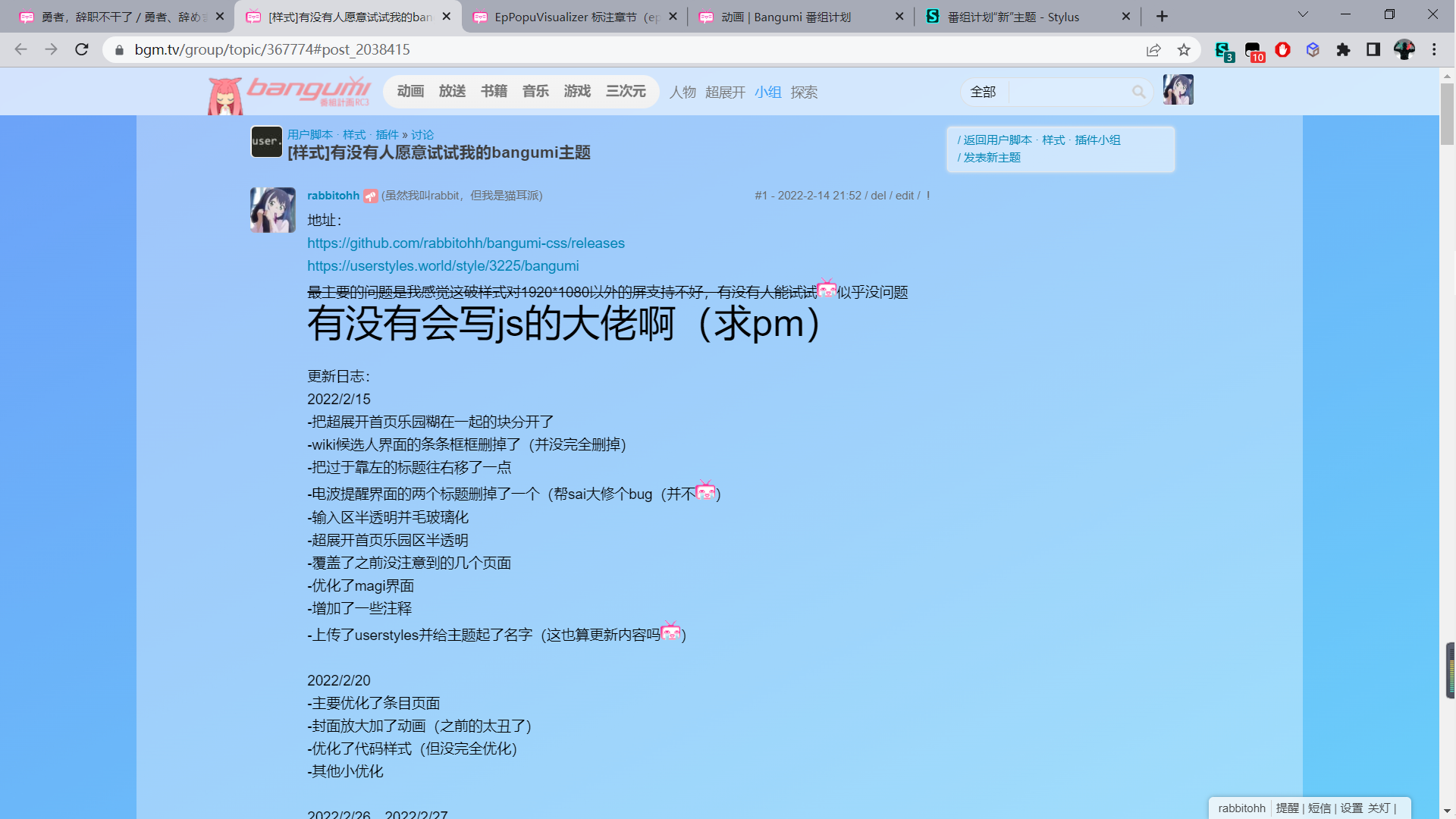
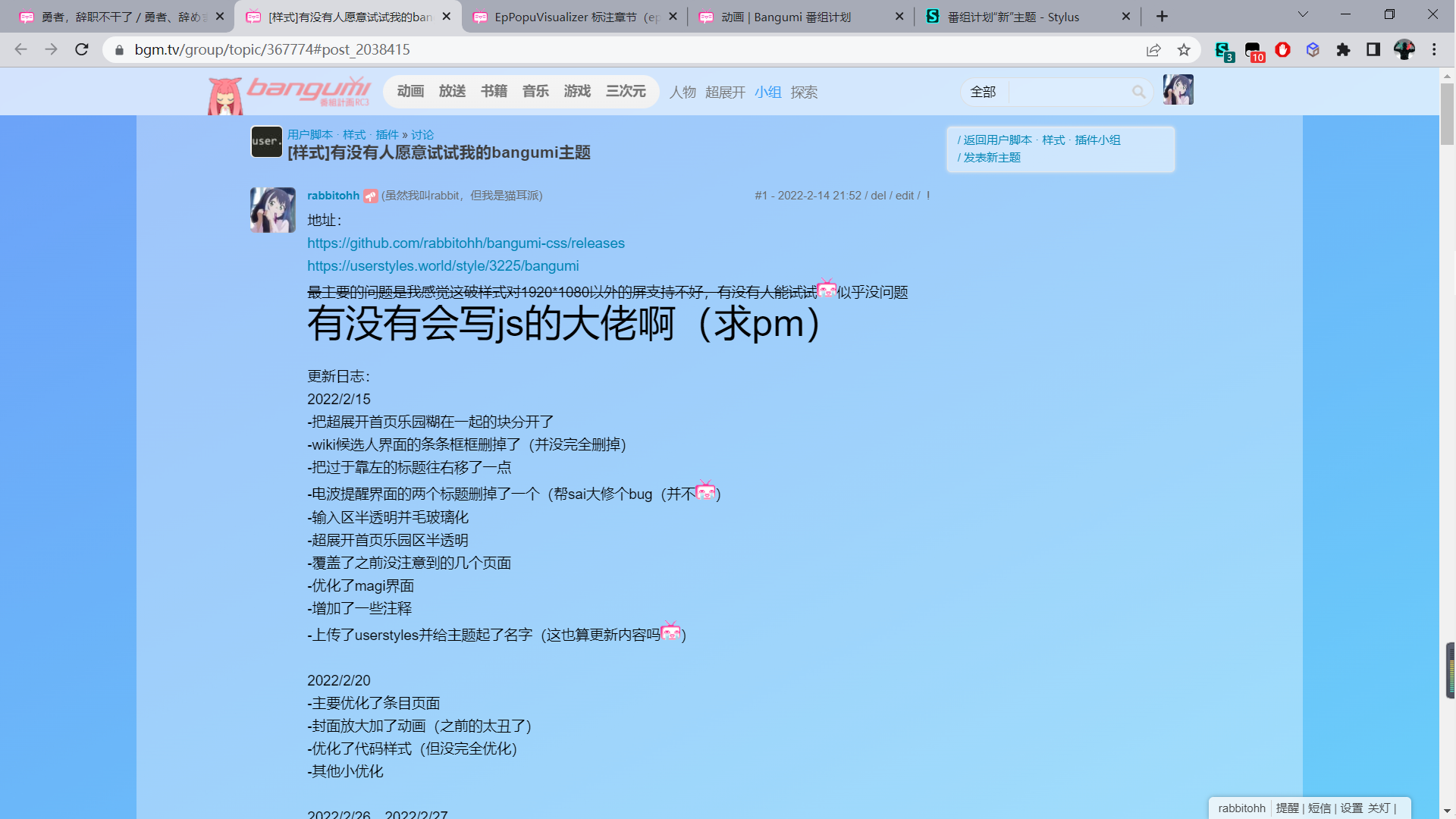
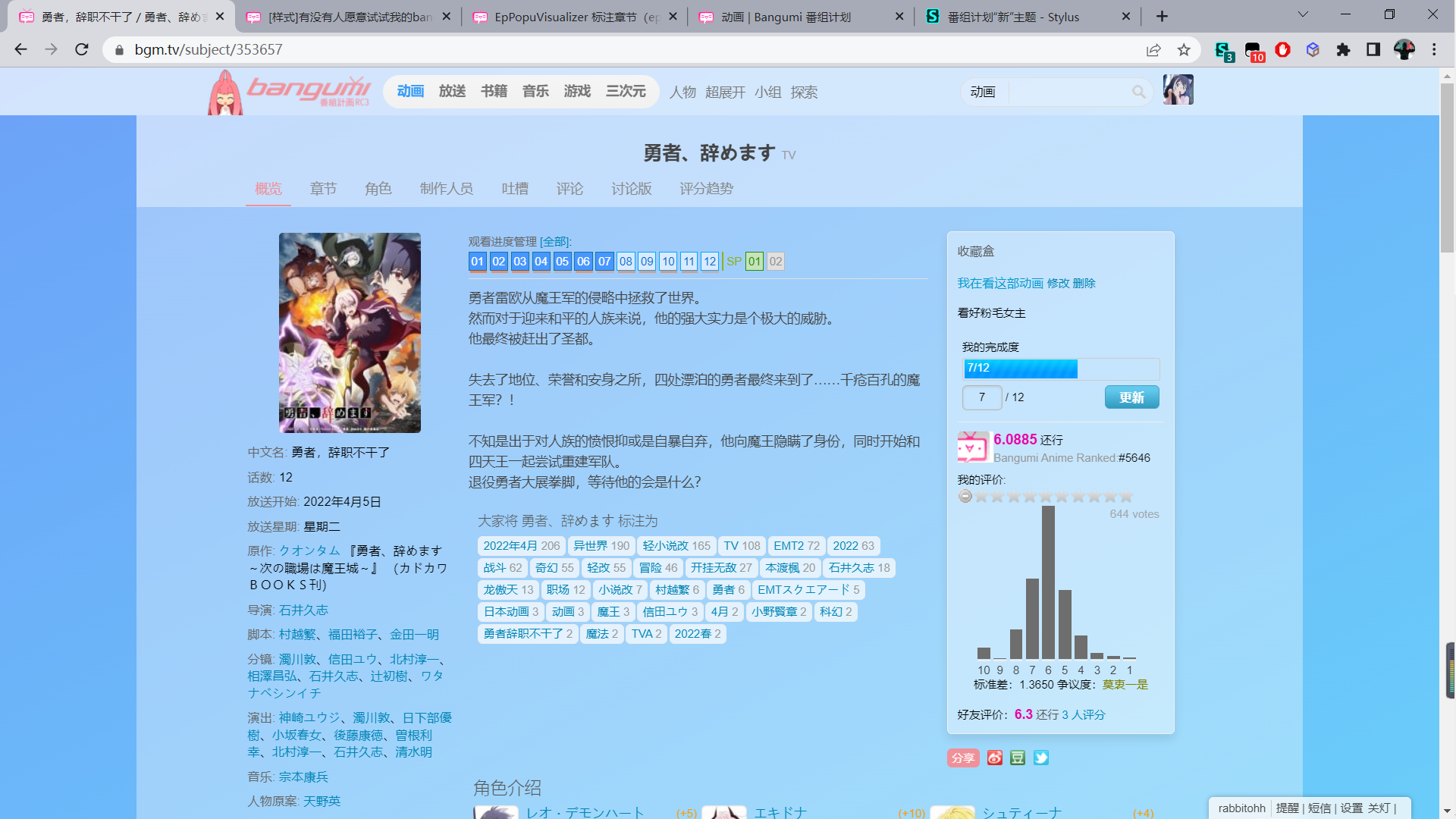
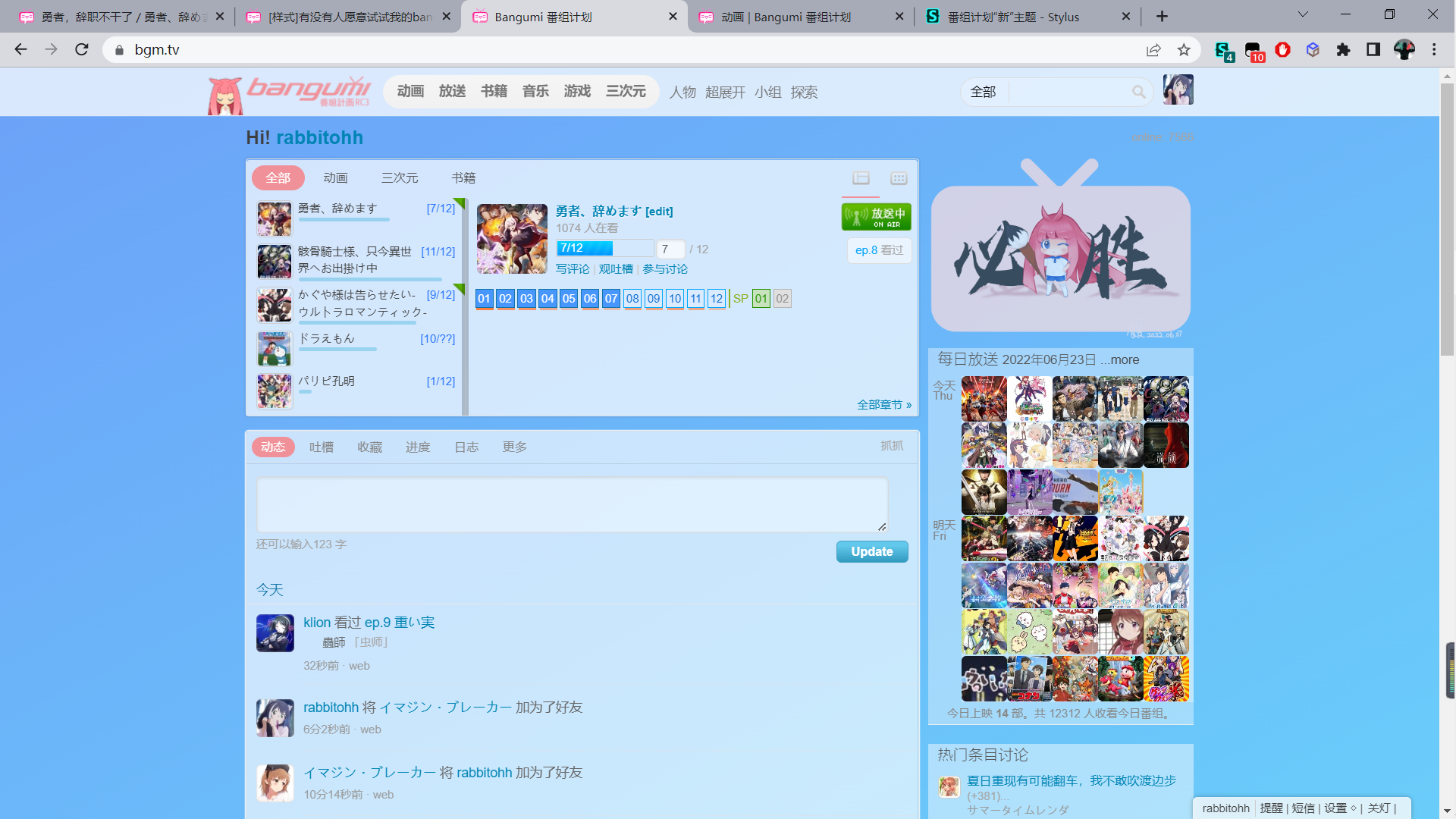
大图预览:



TODO:
✅把超展开首页的乐园修一修
✅把一些页面(example:https://bgm.tv/anime)漂移的标题修一修
✅把bangumi.tv和chii.in适配一下
✅加几行备注,表明在哪可以改背景之类的
✅封面hover放大
再适配一下darkmode
乐园界面透明化
https://github.com/rabbitohh/bangumi-css/releases
https://userstyles.world/style/3225/bangumi(推荐)
最主要的问题是我感觉这破样式对1920*1080以外的屏支持不好,有没有人能试试
 似乎没问题
似乎没问题还没适配关灯效果
推荐同时用以下代码开启高清封面
// ==UserScript==
// @name 高清封面
// @namespace ?
// @version 0.1
// @description try to take over the world!
// @author rabbitohh
// @match *://bgm.tv/subject/*
// @grant none
// @require https://code.jquery.com/jquery-2.1.4.min.js
// ==/UserScript==
this.$ = this.jQuery = jQuery.noConflict(true);
$(document).ready(function(){
'use strict';
$('.cover').attr('src',$(".thickbox.cover").attr("href"));
});
更新日志:
2023/8/24
-光标会让格子弹起来
-背景换成了粉色(可以自己改)
-适配了bangumi的新ui
2022/2/15
-把超展开首页乐园糊在一起的块分开了
-wiki候选人界面的条条框框删掉了(并没完全删掉)
-把过于靠左的标题往右移了一点
-电波提醒界面的两个标题删掉了一个(帮sai大修个bug(并不
 )
)-输入区半透明并毛玻璃化
-超展开首页乐园区半透明
-覆盖了之前没注意到的几个页面
-优化了magi界面
-增加了一些注释
-上传了userstyles并给主题起了名字(这也算更新内容吗
 )
)2022/2/20
-主要优化了条目页面
-封面放大加了动画(之前的太丑了)
-优化了代码样式(但没完全优化)
-其他小优化
2022/2/26、2022/2/27
-一大堆,请移步github发行版
大图预览:



TODO:
✅把超展开首页的乐园修一修
✅把一些页面(example:https://bgm.tv/anime)漂移的标题修一修
✅把bangumi.tv和chii.in适配一下
✅加几行备注,表明在哪可以改背景之类的
✅封面hover放大
再适配一下darkmode
乐园界面透明化
然后在这个插件里点一下新建样式,然后点导入,把git里那个css的内容复制进去就好了
1920*1080//Chrome//Windows 11
把我给的文件里的两个图片链接替换成你自己的就行了
导入到stylus后,首页背景在代码2的第七行,其他页面的背景在代码3的第九行
[来自Bangumi for android] 获取
[来自Bangumi for android] 获取